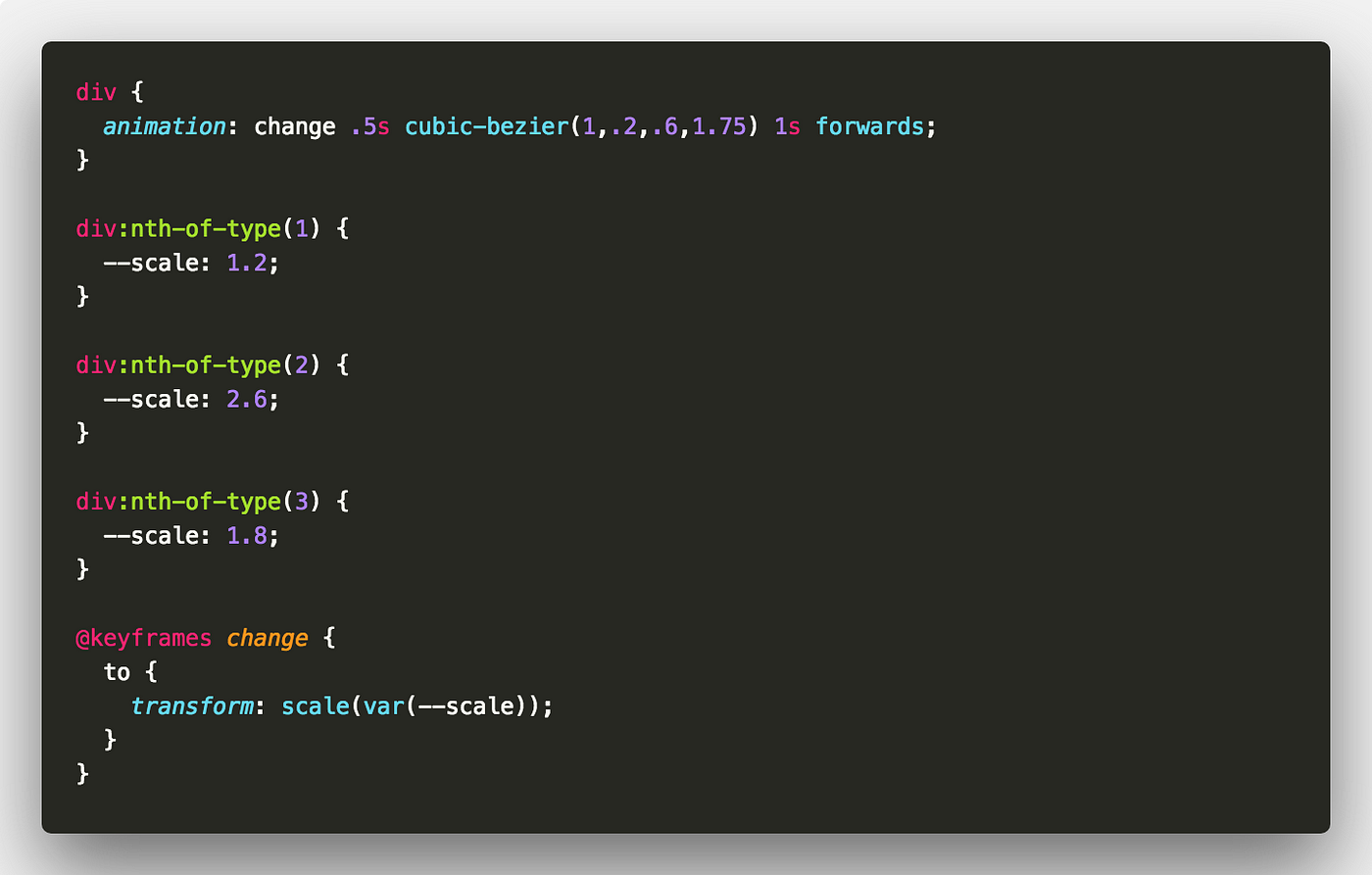
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms