![javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow](https://i.stack.imgur.com/Kcpbv.jpg)
javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow

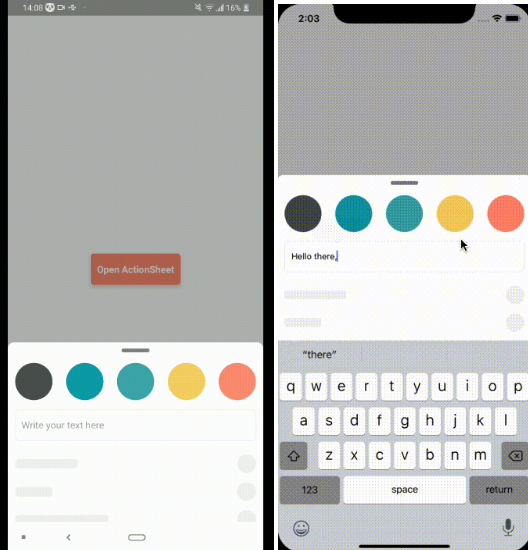
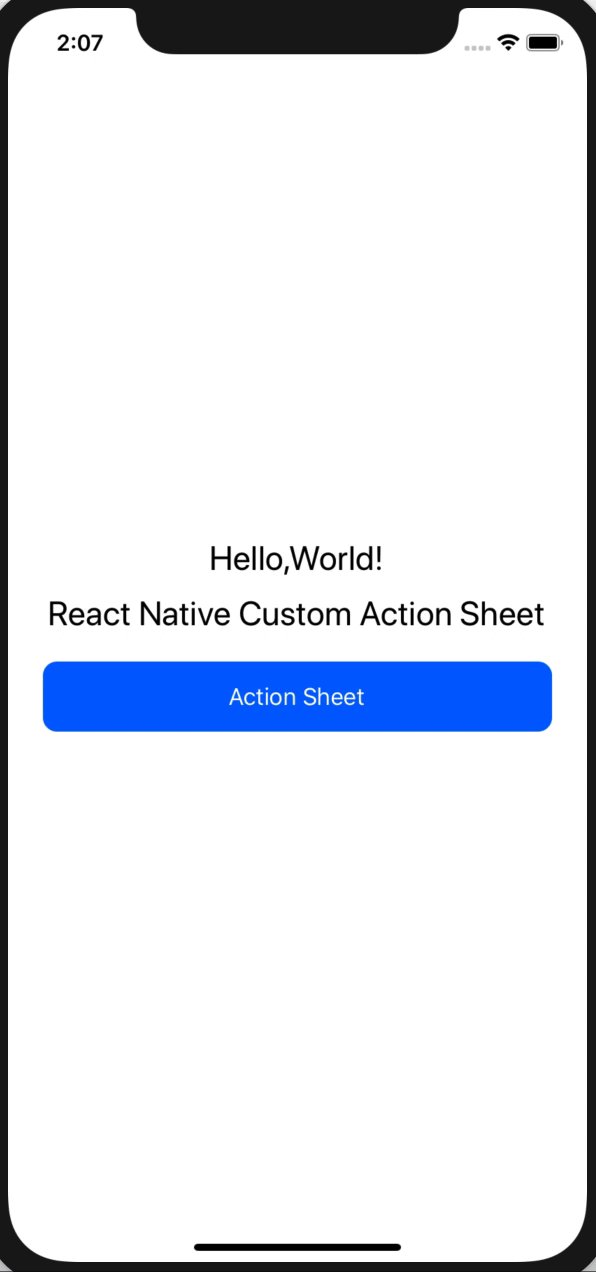
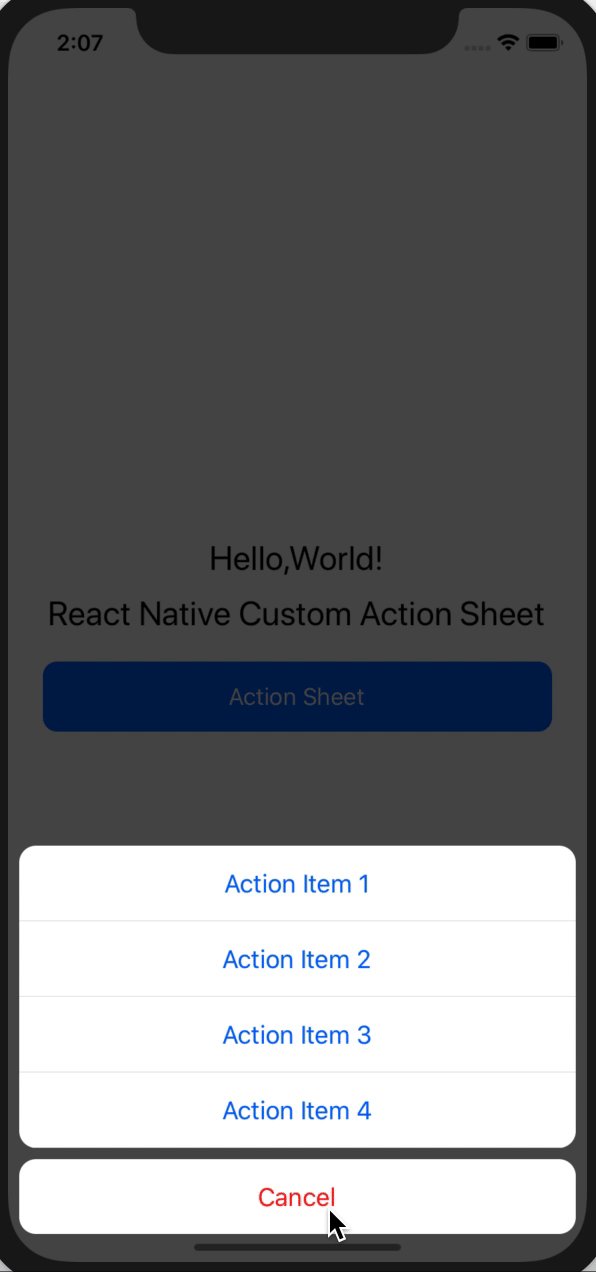
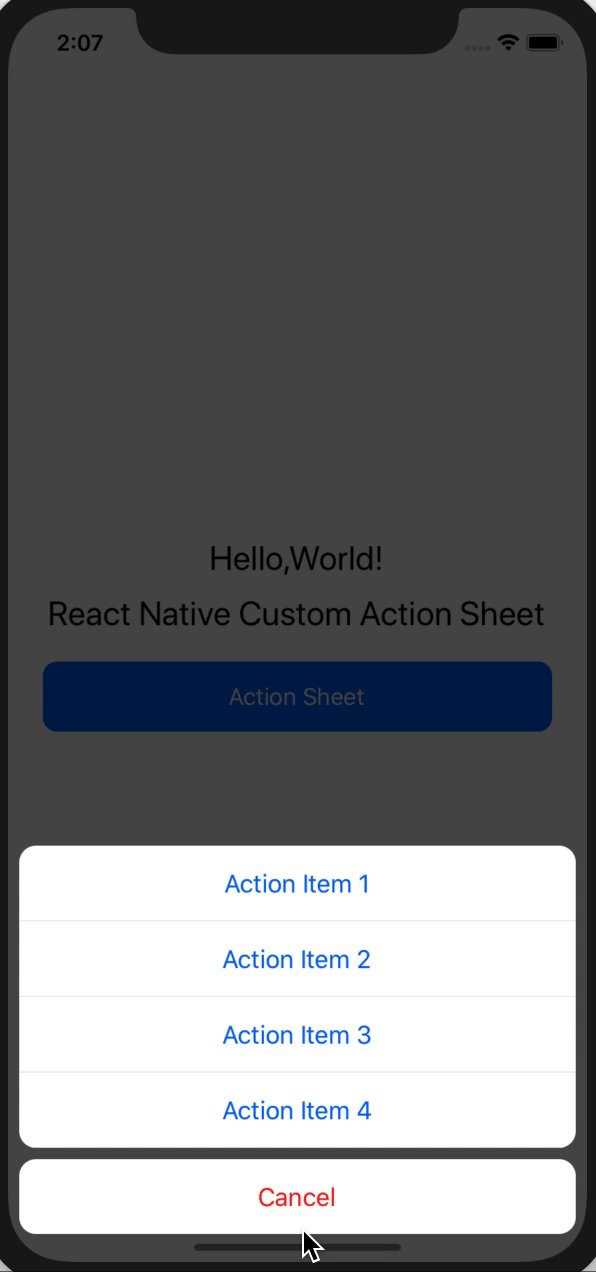
React Native Custom Action Sheet. iOS-Like Action Sheet in React Native | by Karthik Balasubramanian | Timeless | Medium

navigation.dispatch in case StackActions.reset not working for web · Issue #20 · react-navigation/web · GitHub

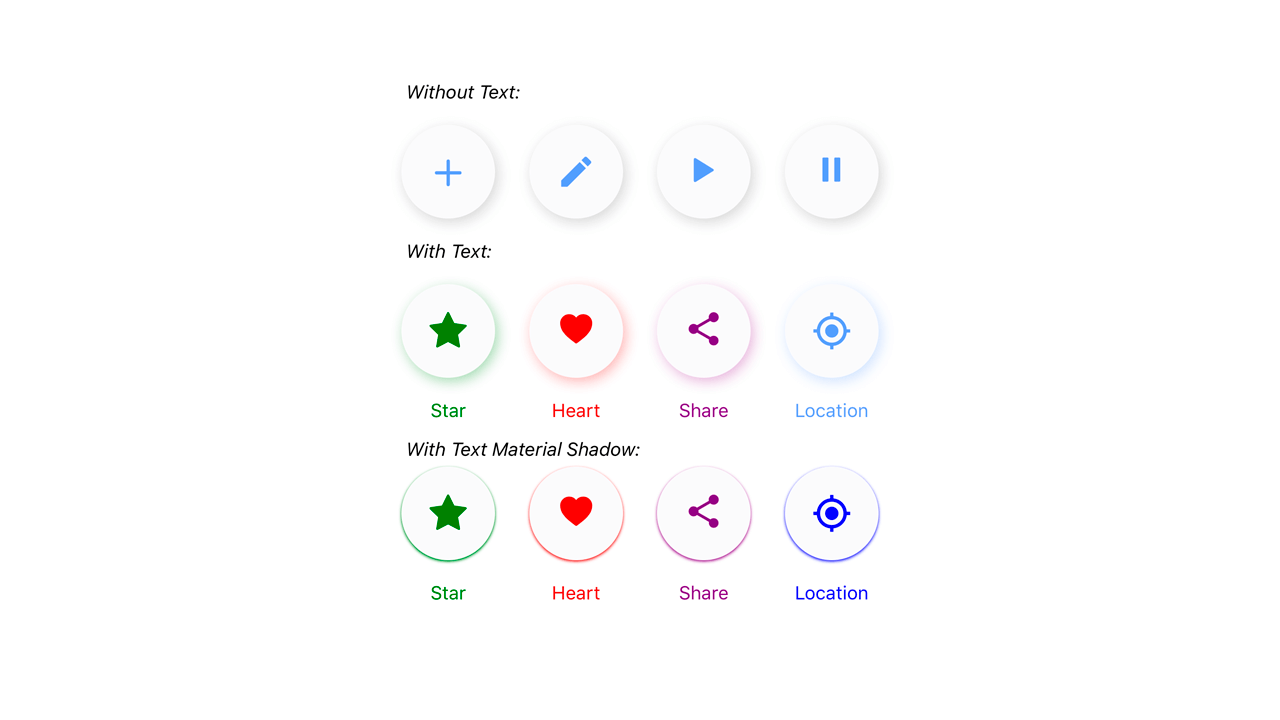
GitHub - geremih/react-native-circular-action-menu: Path-esque circular action menu inspired by CircularFloatingActionMenu.

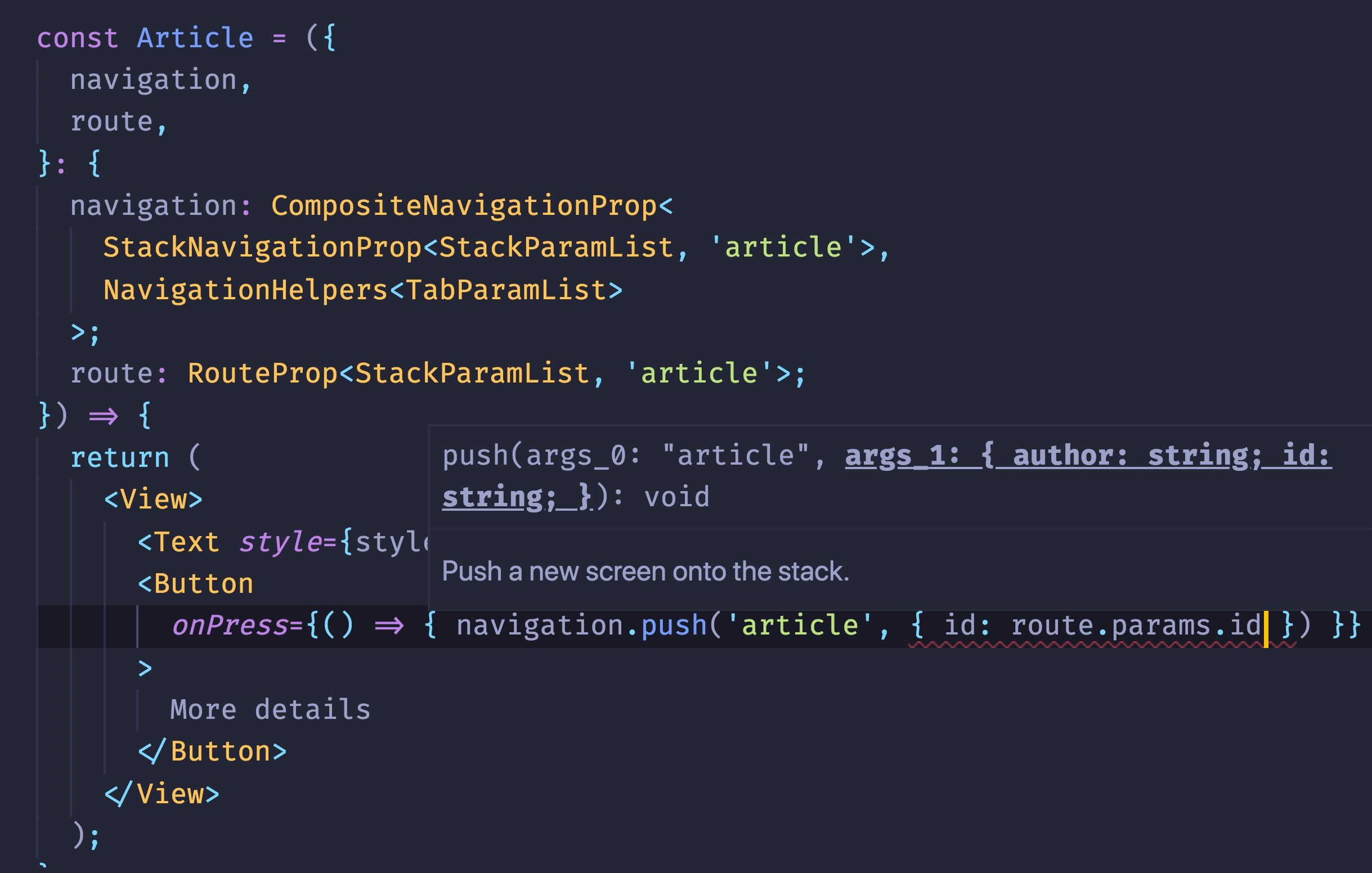
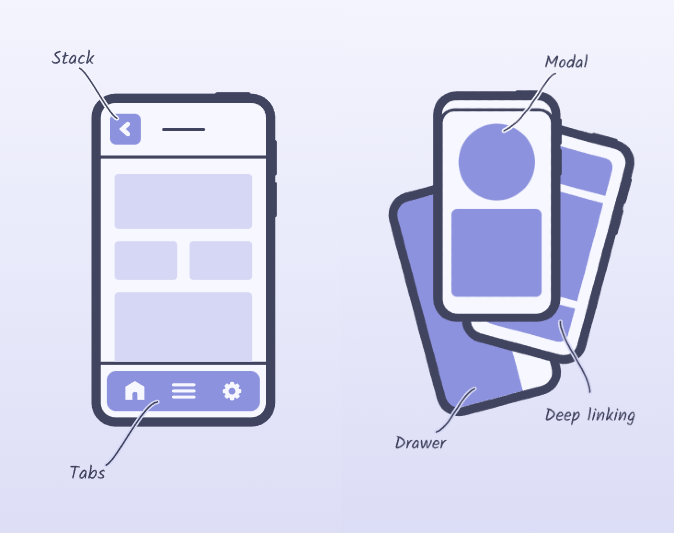
Navigation in React Native Apps. In this article, we are going to learn… | by Shaik Ahron | Level Up Coding